Mastering WordPress typography fundamentals enhances website aesthetics and user experience. Responsive WordPress design ensures text adapts across devices, improving readability and visual hierarchy. Business owners can leverage countless theme options to create visually appealing and functional e-commerce sites, boosting sales potential through seamless device adaptation and user-friendly interfaces.
“Unleash your creativity and transform your WordPress site’s typography into a powerful design tool. This comprehensive guide explores the fundamentals of WordPress typography customization, offering insights for both beginners and advanced users. From understanding the core concepts to mastering responsive design techniques, you’ll learn how to create visually appealing layouts. Additionally, discover strategies to optimize e-commerce sites, ensuring a seamless user experience. With a focus on WordPress themes, this article covers essential tips to enhance readability, improve conversions, and elevate your online presence through sophisticated typography choices.”
- Understanding WordPress Typography Basics: A Foundation for Customization
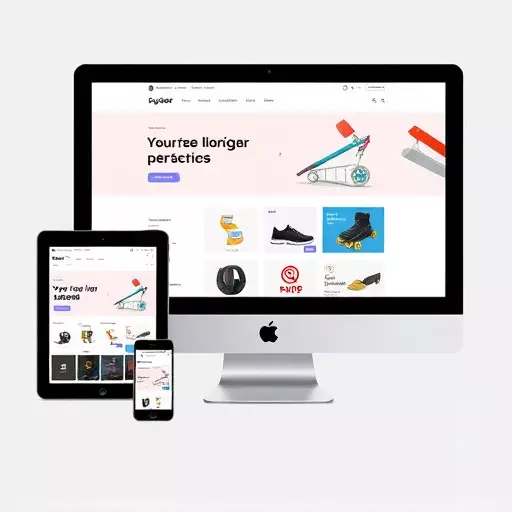
- Enhancing Responsive WordPress Design with Typography Techniques
- Optimizing E-commerce WordPress Sites Through Advanced Typography Choices
Understanding WordPress Typography Basics: A Foundation for Customization

Understanding WordPress Typography Basics is a fundamental step in any customization process. Typography, the art and technique of arranging typeset text, plays a crucial role in how your website content is perceived by visitors. Whether you’re designing a standard blog, a visually appealing magazine-style site, or an e-commerce WordPress site, the right typography can enhance readability, create visual hierarchy, and significantly impact user experience.
WordPress themes come with a variety of pre-set typefaces, sizes, and styles, but for more advanced customization, users can upload their own fonts. Responsive WordPress design further emphasizes the importance of typography as text needs to adapt gracefully across different screen sizes and devices. This ensures that your message is clear and accessible on desktops, tablets, and smartphones, catering to a wide range of users including those browsing on their mobile e-commerce sites.
Enhancing Responsive WordPress Design with Typography Techniques

Optimizing E-commerce WordPress Sites Through Advanced Typography Choices